

This feature allows big enterprises that operate with several layers of systematic activities such as publishing, translation, and reviewing to set their custom repeatable patterns as workflow processes, administer them, perform activities and monitor them.
As part of the Tridion Sites redesign project creating a new product (Experience Space), I had the chance to improve the overall user experience.
We decided and planned to complete the feature in two phases.
The first phase focuses on managing, monitoring, and performing workflow activities as part of the Tridion Sites 10 release with improved usability.
The second phase will focus on setting up workflow processes after the version 10 release.
Workflow management involves many actors who have no access to Tridion. It results in using multiple tools.
It is legacy with inconsistent terminology, overcomplicated user flows, and 3 different screens and touchpoints to perform a workflow activity.
Setting up and designing workflow has a dependency on a certain version of MS Visio.
As a lead UX designer, my role is to
The discovery phase started in October 2021. The first version of the feature consists of managing, monitoring, and performing workflow activities as part of the Tridion Sites 10 release.
After this release, product teams will focus on the second phase which will cover modernizing the technical setup and enabling it in Tridion Sites.
Figma
FigJam
Tridion Sites Workflow Management was designed to manage, monitor, and perform editorial and technical content activities. Workflow activities as the final user touchpoint to workflow management were designed to achieve improved usability which is consistent and accessible and better performance. In this transformation, we have observed that the current experience on workflow activities is not meeting these goals.

Anna works as a contractor for a large company, writes copy, and adds content to a CMS.
She wants to make sure the content is always reviewed by SMEs before publishing.
She needs to create new content with a correct schema so that content is rendered as defined.
When Compliance Officer proofreads the content and finds any mistakes, she needs to fix and resend them to the next step in the workflow.

Elaine is a Chief Content Editor for the corporate website of her company and is in charge of global content quality in 12 languages.
Her goal is to make sure authors and editors use the correct schema to trigger the correct workflow processes.
She needs to track all workflow activities, reassign, or restart them if needed.

Thomas wants to make sure that all content matches the legal requirements set by the company, the government, or other regulatory institutions.
He delivers a report of why the content failed to comply with the legal requirements, attach it to the workflow, and sends it back to the content editor.
He needs to be informed when content requires legal proof and accept or decline it.

Steve is responsible for all marketing campaigns and implementing marketing strategies.
He wants to ensure the company is communicating the right messaging to attract prospective customers and retain existing ones.
He needs to review content before it gets published.

Terry works for a global company and cares about the translation of content that may be regulated.
He wants to see all translation activities for each language and assign them to internal and external translators and agencies when the content is not machine translated.
He needs to make sure content is translated into the local language correctly before it is published.

Danesh works as a Tridion implementer for a large company, implementing the back end to connect CMS.
He wants to make sure workflow steps that are defined in Microsoft Visio are connected to Tridion Sites.
He needs to make sure manual and automatic workflow steps perform as expected.

Sam provides a solid structure and service level for the Web Developers and Web Content Editors and other internal users for several systems including the CMS.
For a successful product feature strategy, it is important to find out why only some of our customers use this feature, what is missing, and what type of customization they need to implement to overcome challenges. To achieve this goal, I had to look at it inside out. Therefore, I used various UX methods to clarify them.
Workflow management is a quite extensive feature, and it needs to be implemented step by step.
Using FigJam, I remotely facilitated an internal discovery workshop by inviting a group of internal stakeholders consisting of Product Manager, Product Owners, Presales, and Professional Services experts who have close contact with our customers and are very much aware of their use cases, challenges, and customization they had to implement.
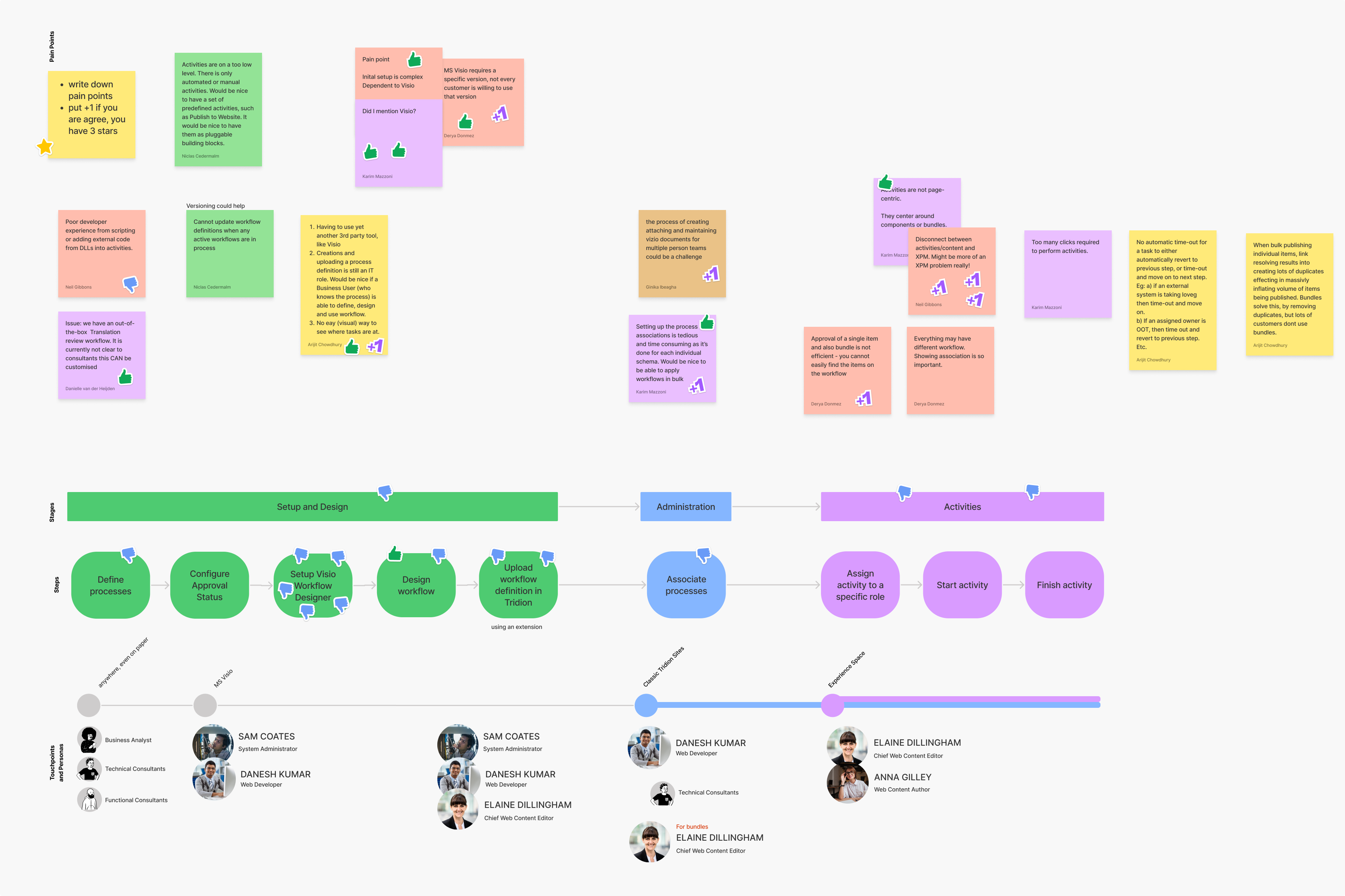
In preparation for this event, I created a user journey map and I validated it during the sessions. It helped greatly to discuss current challenges with the example use cases from our customers.

Customer Journey Map for Tridion Workflow
It was surprising to observe the reasons many customers do not use this feature.
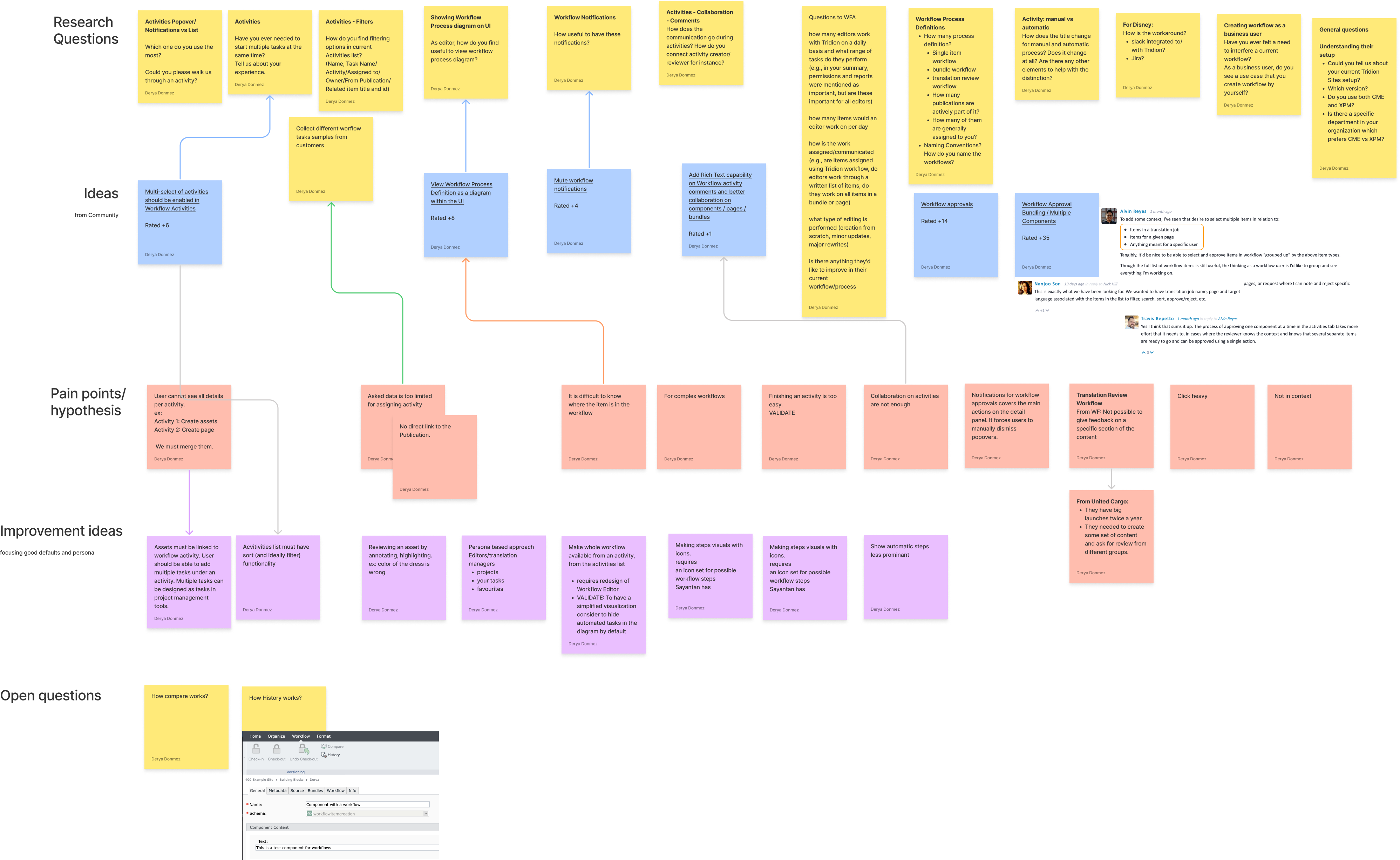
I also analyzed and shared a summary of customer feedback shared via the RWS Community where we encourage our customers to report their improvement ideas and use cases. It helped me reveal historical decisions that lead them to ask for more improvement.

Collection of questions, feedback and ideas for Tridion Workflow
I also had a chance to create a list of customers using Tridion Sites Workflow which helped me plan user interviews to learn from them directly.
One of the main goals is to publish content in high quality with the concern of correct message and translation.
One surprise was to find out that our customers use very simple workflow processes although some of our customers were known as the opposite.
I involved POs, a senior developer, and a UX designer to observe the sessions. During the preparation of interview questions, I encouraged them to provide additional questions. It helped the decision-makers to understand use cases and challenges with no delay. It also reduced the requirement for a detailed report which speeds up the agile user research studies.
In RWS, we encourage our customers to report their improvement ideas in the RWS Community platform.
I found 9 number of workflow-related ideas that are plenty comparing the other mentioned topics/features.
All these learnings built a great foundation for kicking off scope discussions.
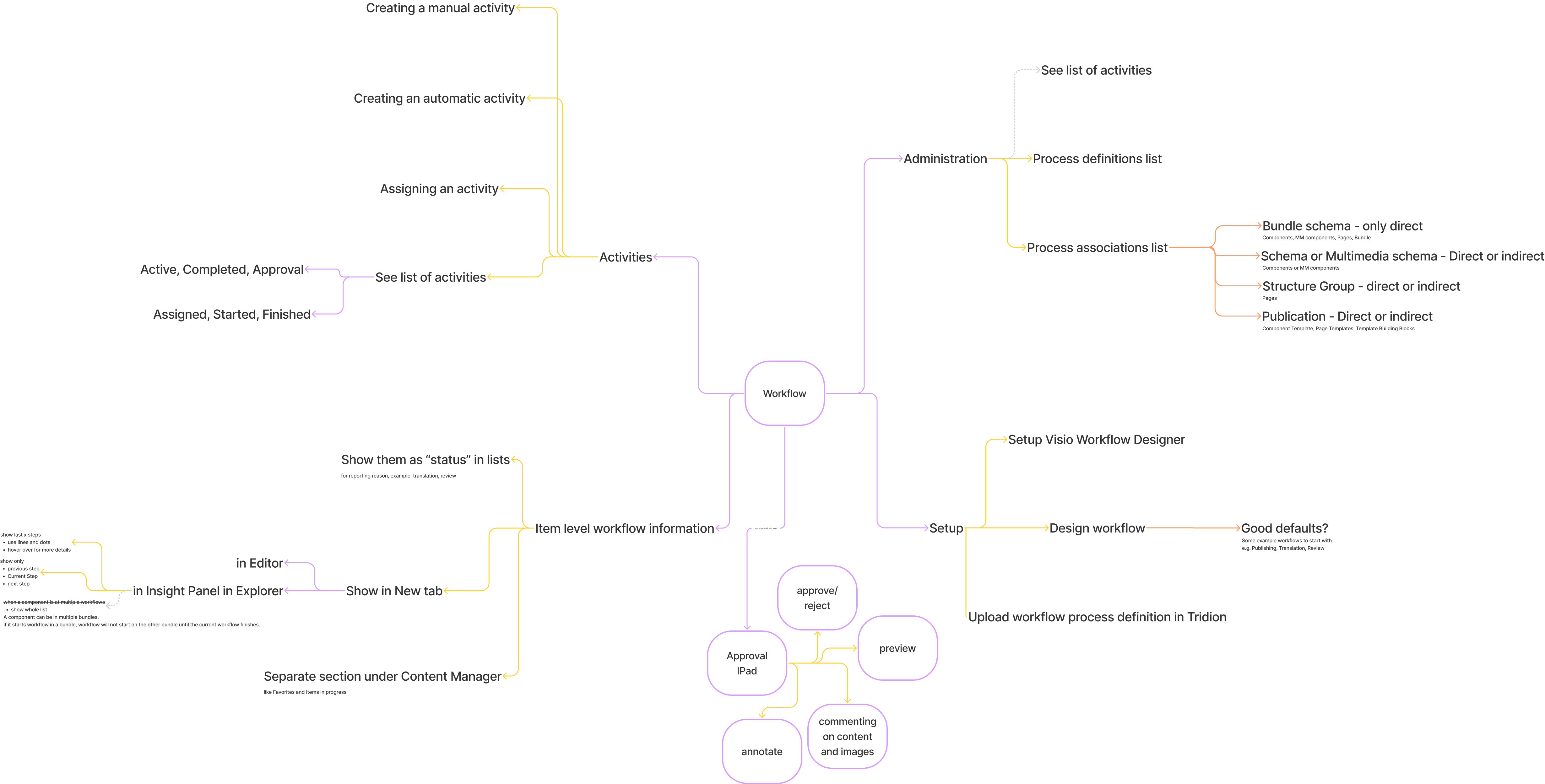
I translated them into a mind map, also because to compare old structure to a better new one.

Collecting all workflow touchpoints from Classic UI and offering a simpler flow
Although the most mentioned/painful step is “setting the workflow”, we had to keep our focus on editorial experience since this specific Tridion Sites version (Experience Space) targets improving editorial experience.
So, it was best to start with the end-user experience and handle other pieces iteratively.
I presented and agreed with the PM to start with delivering “workflow activities” as the first workflow management support. As the second step, this feature will cover “admin use cases” which means adding additional advanced actions to the list and providing other lists displaying essential technical connections to the workflow activities. The last addition is going to focus on setting up the workflow. We are going to provide a more visual, less technical, and built-in workflow designer that achieves our goal to simplify the process, and usability and getting rid of MS Visio dependency.
All prior work cleared the focus and the rest was about discussing feasibility and timeline with POs. We split the goals and address them in specific versions.
One of the painful paradigms in classic UI is to provide different lists and different touchpoints with a lack of consistent experience.
There were 3 touchpoints to monitor and perform activities:

Workflow touchpoints on Tridion Sites Classic UI
My goal was to provide one solution that works for every user. This approach let us focus on all possible experiences. Eventually, it also helped reduce implementation and maintenance efforts from 3 screens and flows to only 1.
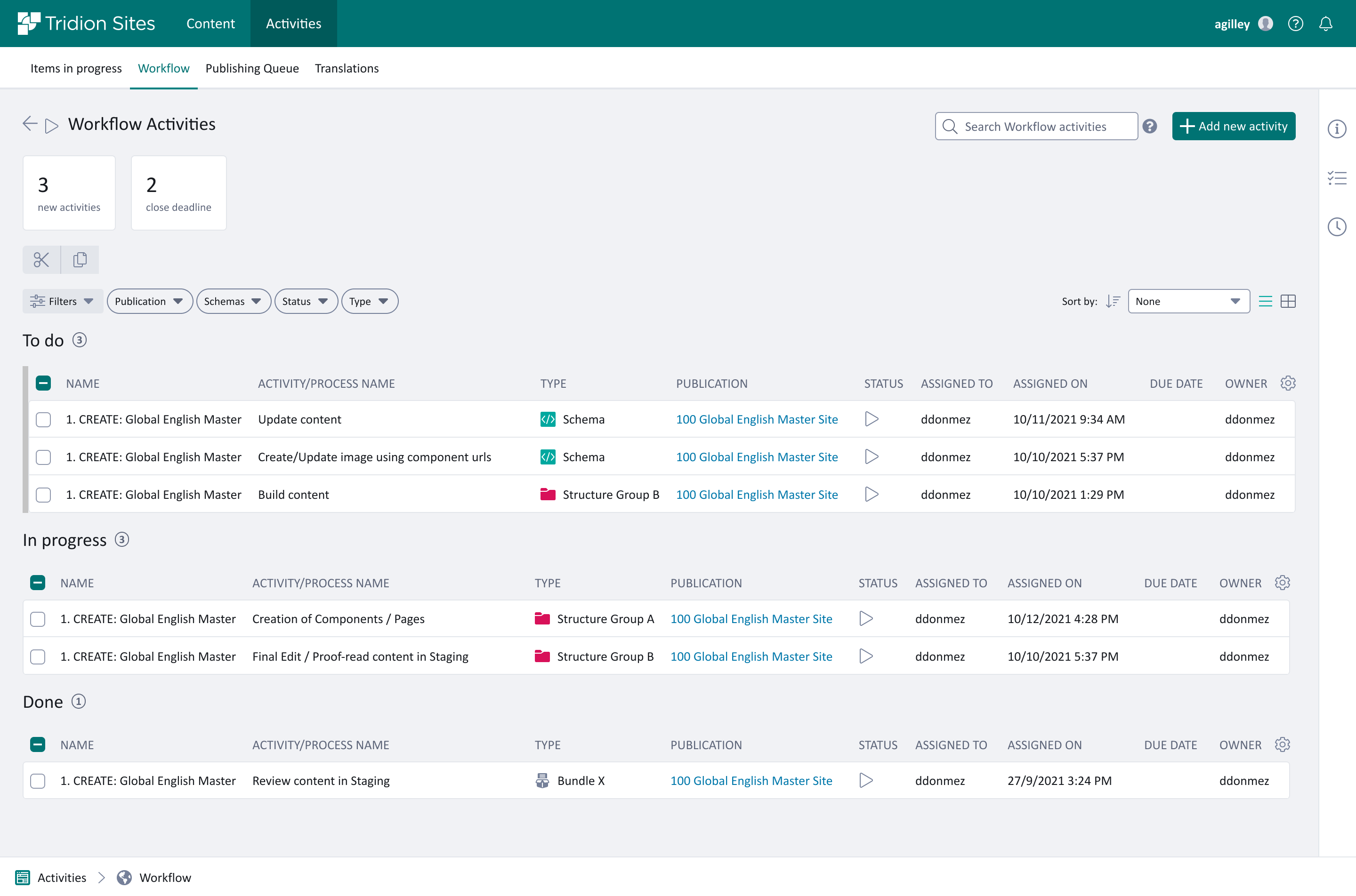
Workflow activities enable users to track workflow activities and perform some actions (start, finish and assign activity) to manage them.
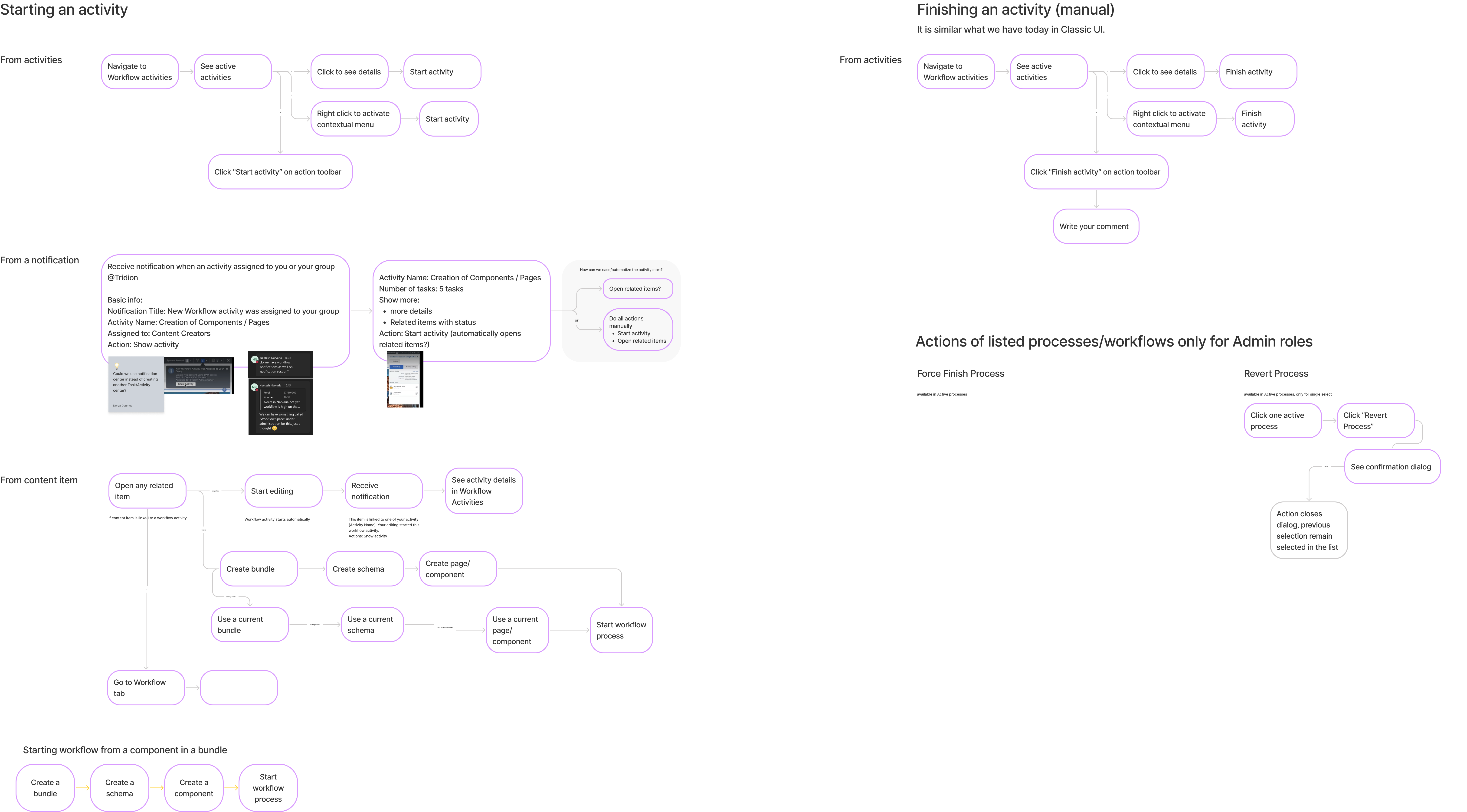
I simplified user flow and show data progressively.

Main user flows
We have introduced a new primary navigation item which led us to many navigational questions. First I analyzed different navigational patterns. Second I discussed them with the development team and decided on short-term and long-term plans.
Workflow activities are connected to a specific step in the workflow definition. In classic UI, design I first explored grouping them visually.

Exploration - Grouped List View

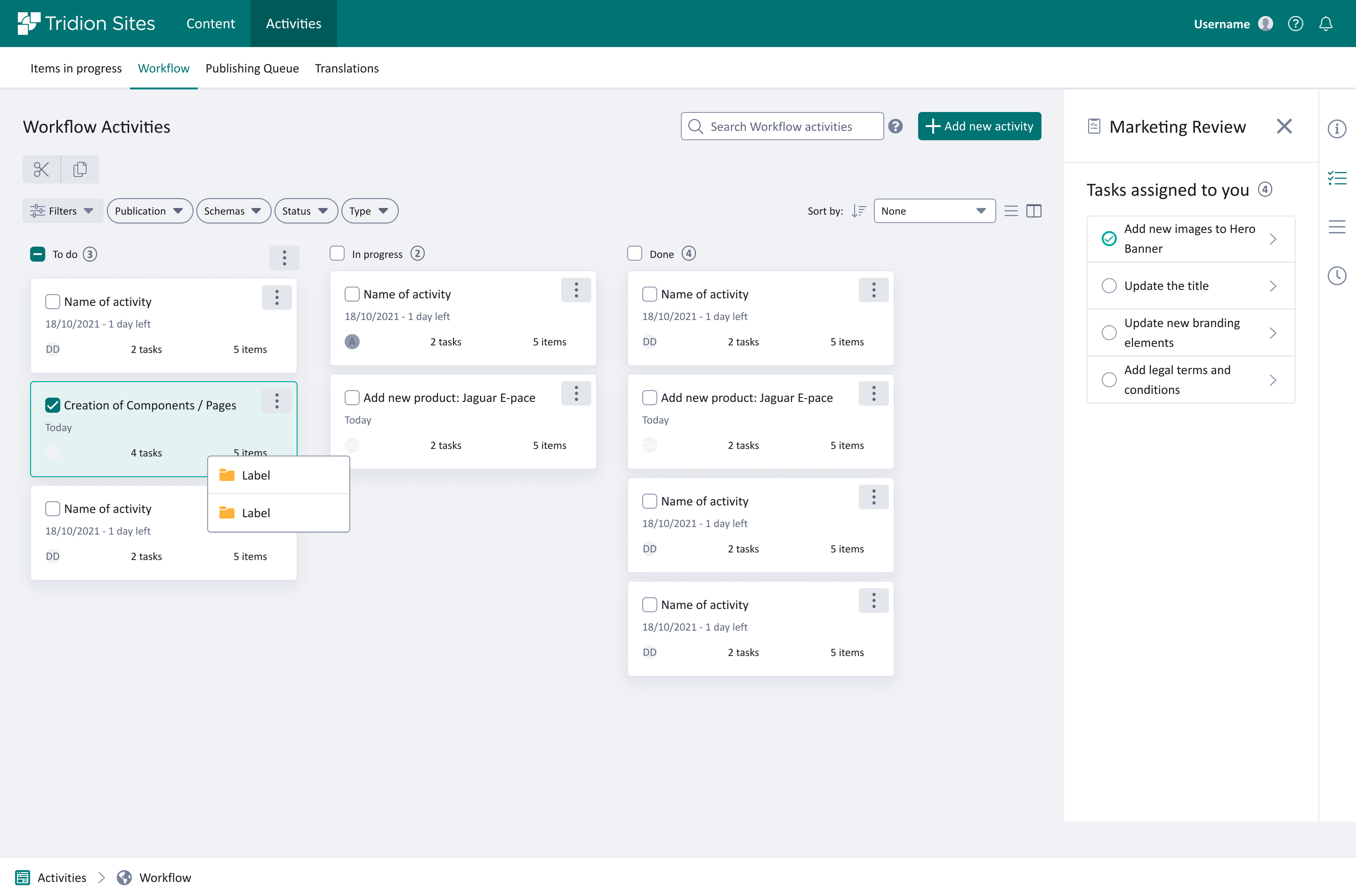
Exploration - Kanban View
However, this concept did not work because users mentioned how the tabbed version from the old design requires one more extra click.
So I used our flat list component, decided to highlight status, and gave users options to narrow down their results by using filters which received good feedback. Sometimes following the same interaction patterns is simply the best.
A short demo for Tridion Sites workflow activities
Icon explorations for Process and Activity lists and actions
I introduced new status labels and I wanted to make sure they are accessible. Stark plugin for Figma was super helpful.

Contrast check with Stark plugin for Figma

Filters and Sort
Predefined filters are quite important to give users the most relevant activities to show.
I interviewed 10 users who are responsible for different workflow steps from different customers. I tested the concept design for interaction patterns, data validation, and collecting their use cases. It helped me review all details of the design concept and deliver the most efficient user experience.
Connect me via Linkedin and send a message.